If you work in design, you’ve likely seen an SVG file, but for regular folk, the image file format can cause a bit of confusion. Most commonly seen when trying to download a company logo, an SVG document is not openable by Windows 10 by default.
What is an SVG file?
SVG stands for Vector Scalable Graphics and is technically an XML-based text format that describes how an image will appear. This method has a major advantage over “raster-based” image formats like JPG or PNG – an SVG file can be scaled up as much as you like with no quality loss.
As a result, designers have been switching from PNG to SVG files for printed and scale-heavy work for some time. Raster (bitmap) images feature individual dots of color known as pixels. This makes them great for photography and nuanced shading, but it also means that the editing software has to try and guess data that isn’t there when it’s scaled up. Though a sufficiently high-quality raster image (such as 8K) will look crisp on any modern monitor, it may start to break down on billboards, for example.
Rather than being made up of individual pixels, scalable vector graphics are made up of paths. Each line has a mathematical format attached to it that tells the computer how it’s shaped and its color regardless of the number of pixels on the screen. This means SVG files will always have sharp lines no matter how much you zoom in or how much you scale them, unlike bitmaps, where you’ll start to see the individual squares.
| Raster | Vector |
|---|---|
| Comprised of pixels, arranged to form an image | Comprised of paths, dictated by mathematical formulas |
| Constrained by resolution and dimensions | Infinitely scalable |
| Capable of rich, complex color blends | Difficult to blend colors without rasterizing |
| Large file sizes (but can be compressed) | Small file sizes |
| File types include .jpg, .gif, .png, .tif, .bmp, .psd; plus .eps and .pdf when created by raster programs | File types include .ai, .cdr, .svg; plus .eps and .pdf when created by vector programs |
| Raster software includes Photoshop and GIMP | Vector software includes Illustrator, CorelDraw, and InkScape |
| Perfect for “painting” | Perfect for “drawing” |
| Capable of detailed editing | Less detailed, but offers precise paths |
With all that said, you’re probably wondering how you can open an SVG file or edit them. We’re going to show you how to open SVG files in Windows 10 without the need for industry software like Adobe Illustrator. We’ll also show you how to convert SVG to JPG and other formats, as well as edit them.
Viewing SVG Files in a Web-Browser
Though there are various online SVG viewers that let you read SVG files on the web, they aren’t strictly necessary. Most modern browsers, including Microsoft’s new Edge browser, support the file format by default. Here’s how to open SVG files in your browser:
- Navigate to your downloaded SVG file
You should be able to view online files in the SVG file format with no additional action – after all, some companies use them for their website logos. However, if you want use your web browser as an offline SVG viewer, you’ll first need to navigate to the folder it downloaded to. You may see it displayed with your browser icon already, or it could simply be blank.

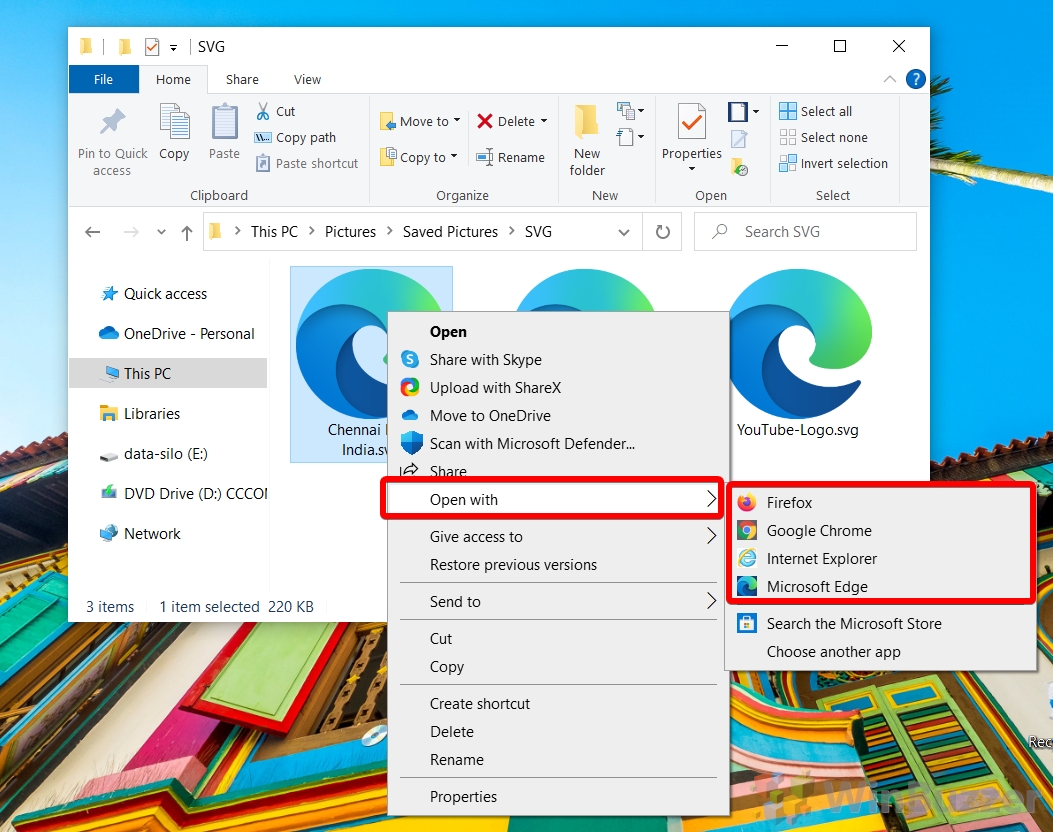
- Open SVG files with your browser of choice
Right-click the file and choose “Open with”. Click on your favorite browser. Every modern browser should have SVG support, including Internet Explorer.

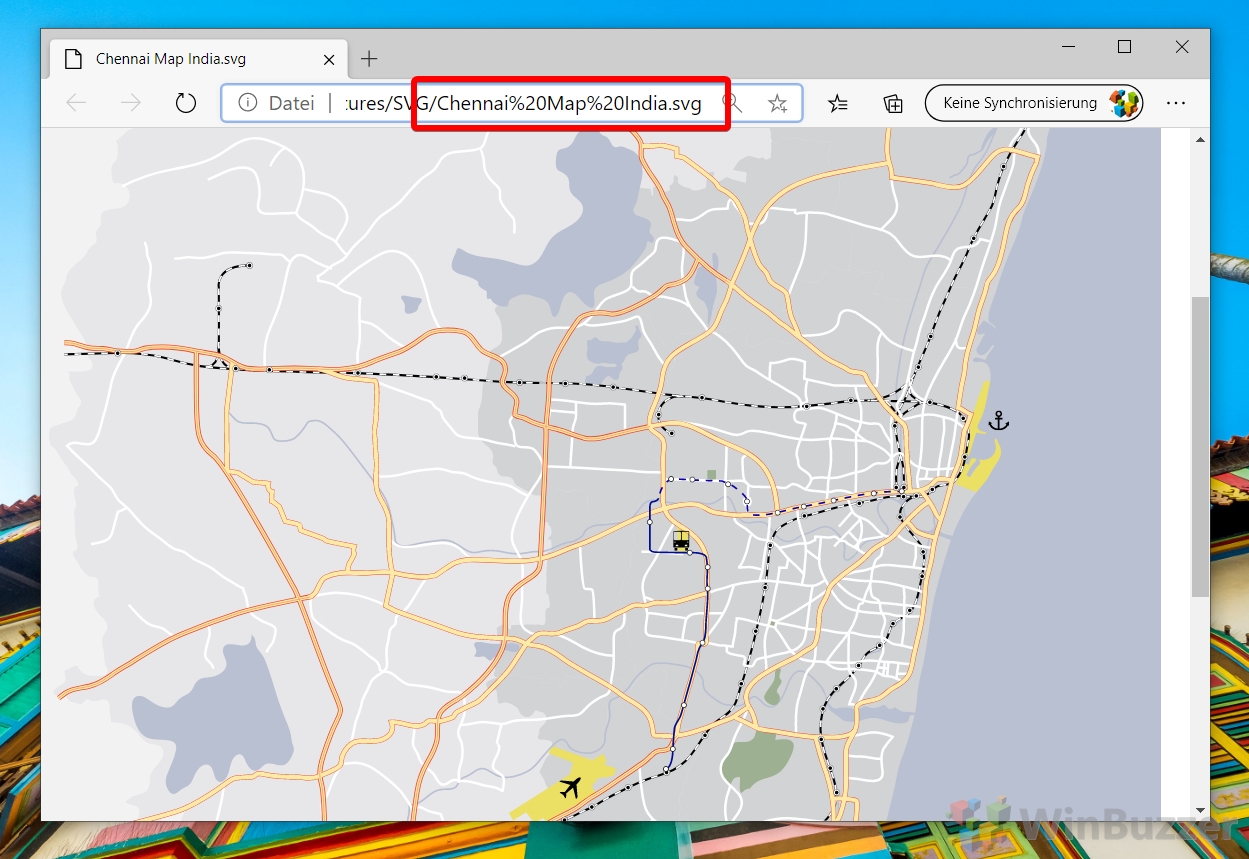
- View your SVG document
Your scalable vector graphics image will open in your browser. You can see that the browser’s URL bar points to the file in your local documents, rather than a webpage.

How to View SVG Files in File Explorer directly
Though your browser can act as a good enough SVG reader in a pinch, it’s not ideal if you’re going to be working with multiple vector files. For that, it’s useful to have an SVG viewer built into File Explorer. Unfortunately, Microsoft doesn’t offer this feature by default, but you can download an open-source third-party extension called SVG See that does it for you.
- Go to the SVG See webpage
Navigate to the SVG Explorer GitHub page and make sure you’re in the “Releases” section. Find the title of the latest release (v1.1.0 at the time of writing).

- Download the SVG viewer
Scroll down to the “Assets” section and click “svg_see_x64.exe” to download the SVG Explorer installer.

- Choose to keep the file
If you’re using Microsoft Edge, you may get a warning at this point telling you that the download was blocked because it could harm your device. This is normal for GitHub releases and not a cause for concern if you trust the application. Click the three dots, then press “Keep”.

- Run SVG See anyway
Double-click the file to open the installer. Windows will give you a pop-up saying that it protected your PC from an unrecognized app. This is simply because the app was not produced by a major publisher and therefore didn’t come with a certificate. You can click “More info”, then “Run anyway” to continue.

- Install SVG see and view your SVG file in File Explorer
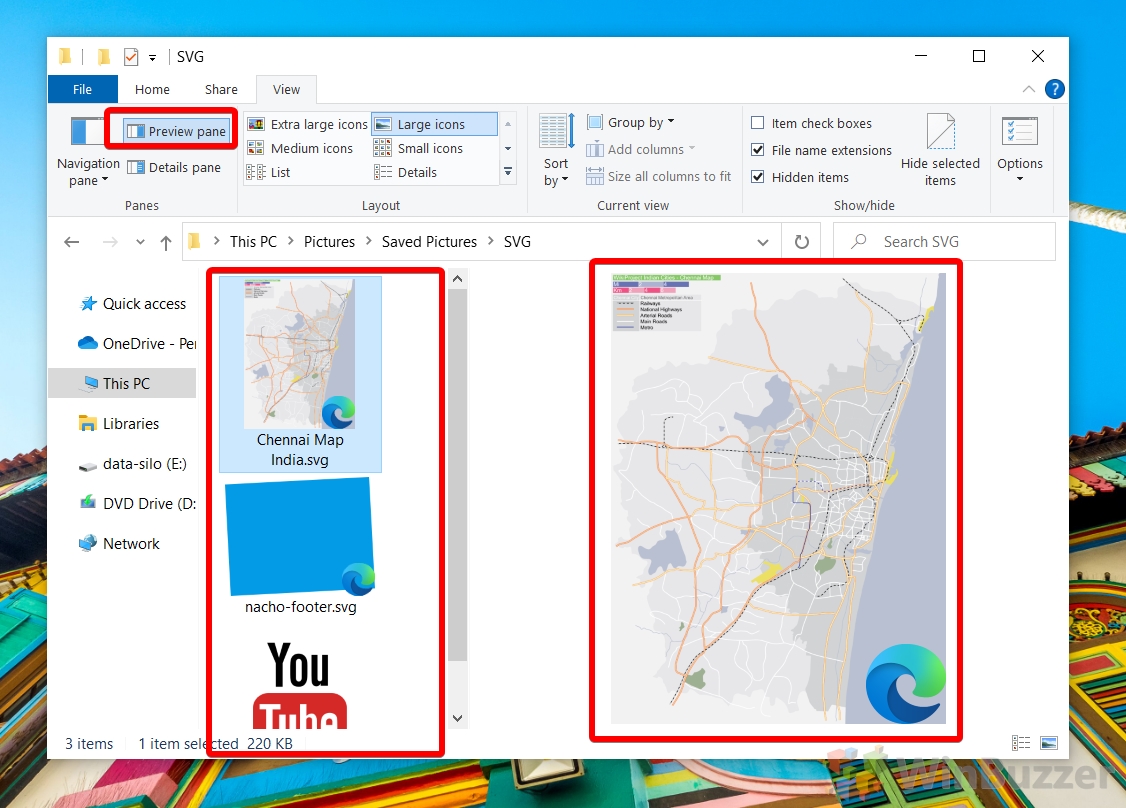
Follow the steps in the installer to install SVG See. Then, open File Explorer and navigate to the folder your SVG files are stored in. In the “View” tab of File Explorer, click “Preview Pane” or “Large icons” to view your SVG files.

How to Open and Edit SVG Vector Images in Paint.NET Raster Image Editor
Alternatively, if you already have Paint.NET installed you can download an extension for it and use that as your SVG viewer.
- Go to the Paint.NET Scalable Vector Graphics plugin page
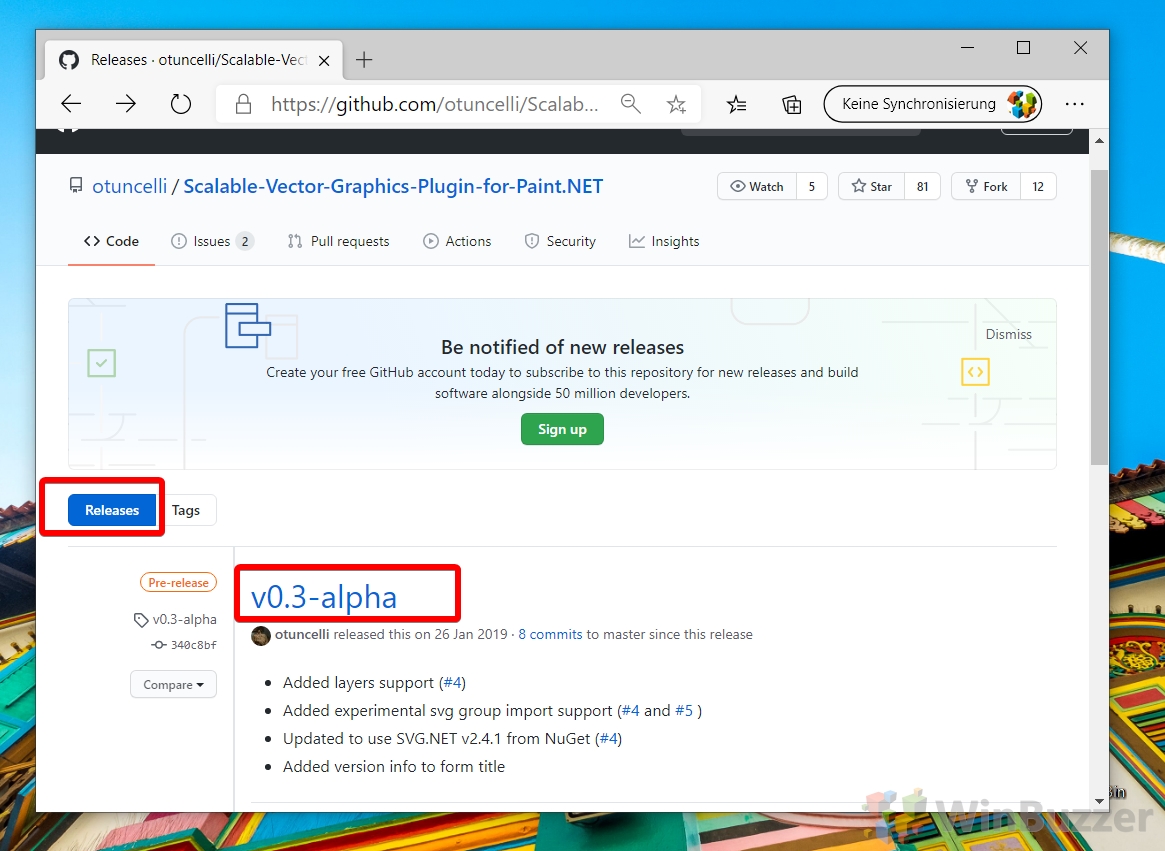
In the releases section, find the latest version (in our case v.0.3-alpha).

- Download the Paint.NET SVG viewer extension
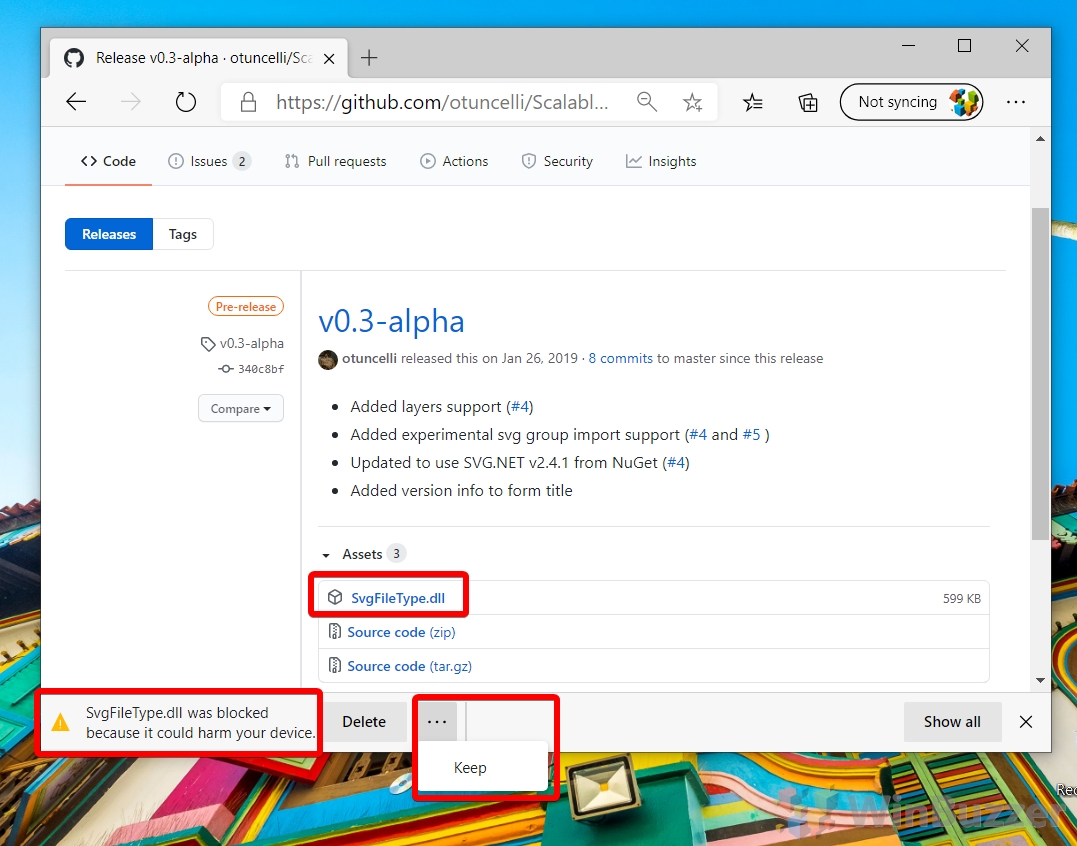
Under the “Assets” heading, click “SvgFileType.dll” to download it. Your browser may warn you the file was blocked because it may harm your device. We know its safe, so just click “Keep”.

- Accept the SmartScreen prompt
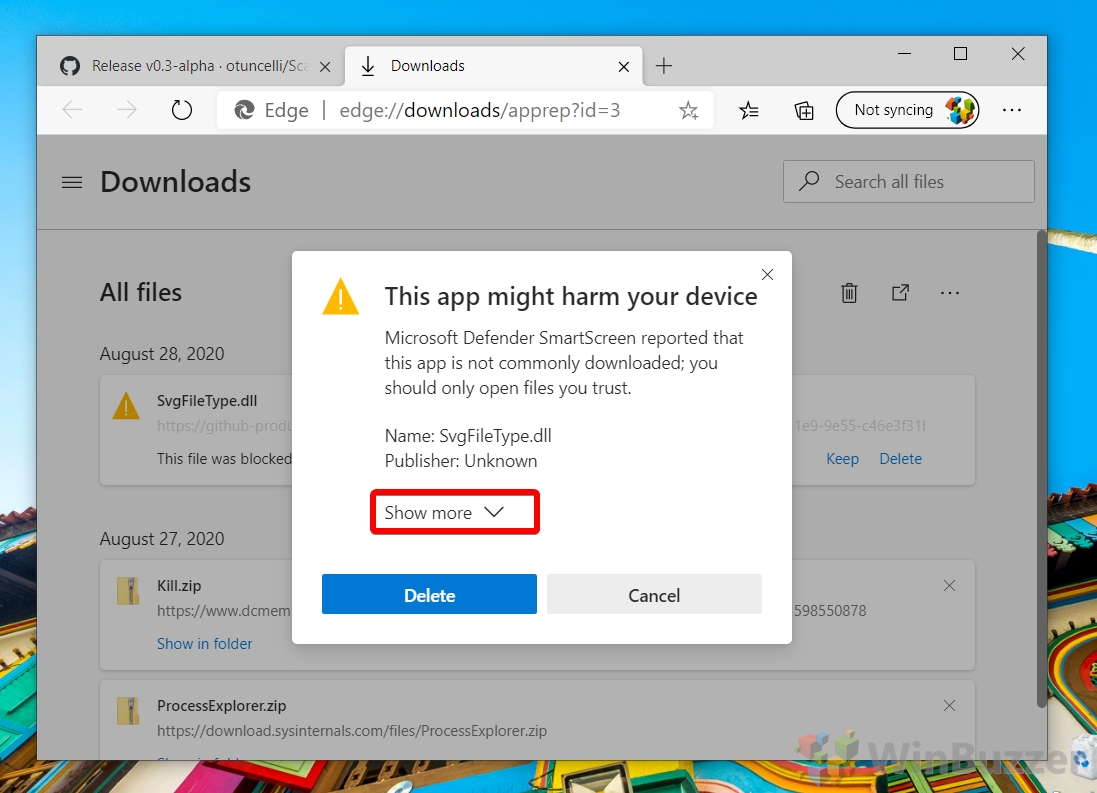
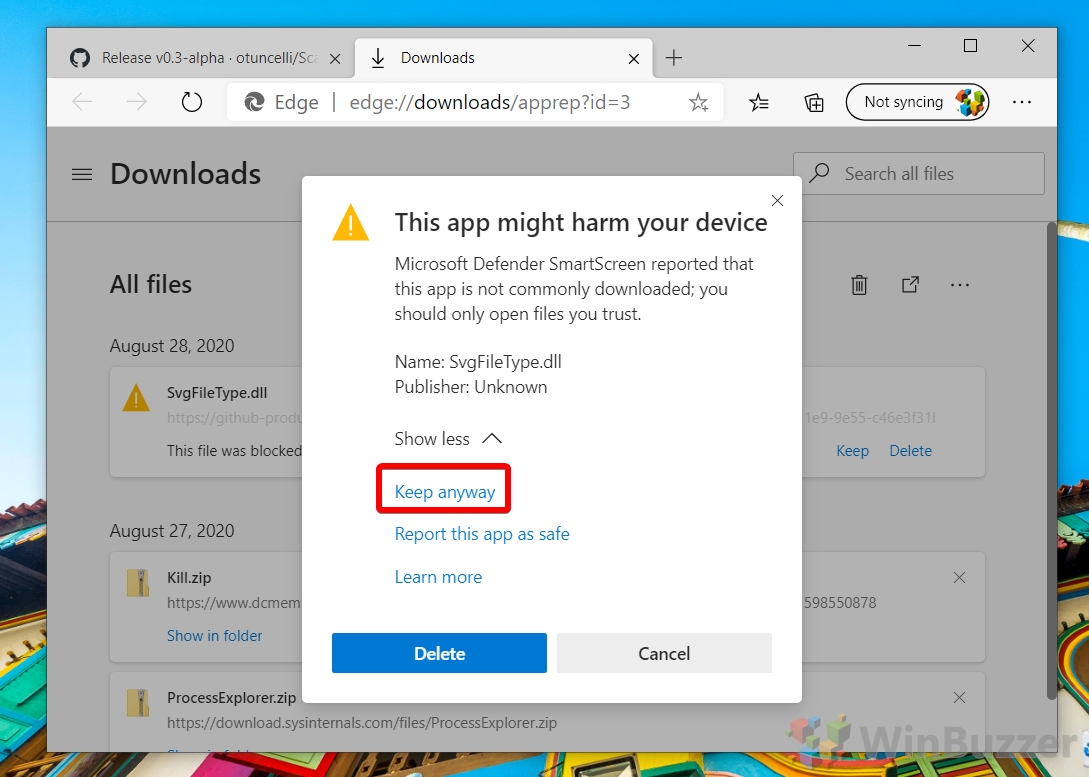
If you’re using the latest version of Microsoft Edge, a prompt may now show in your download page warning that the app might harm your device. Click “Show more”.

- Keep the SVG viewer anyway
Again, this file is open source and has been vetted, so we know it’s okay to keep the file. Click “Keep anyway”.

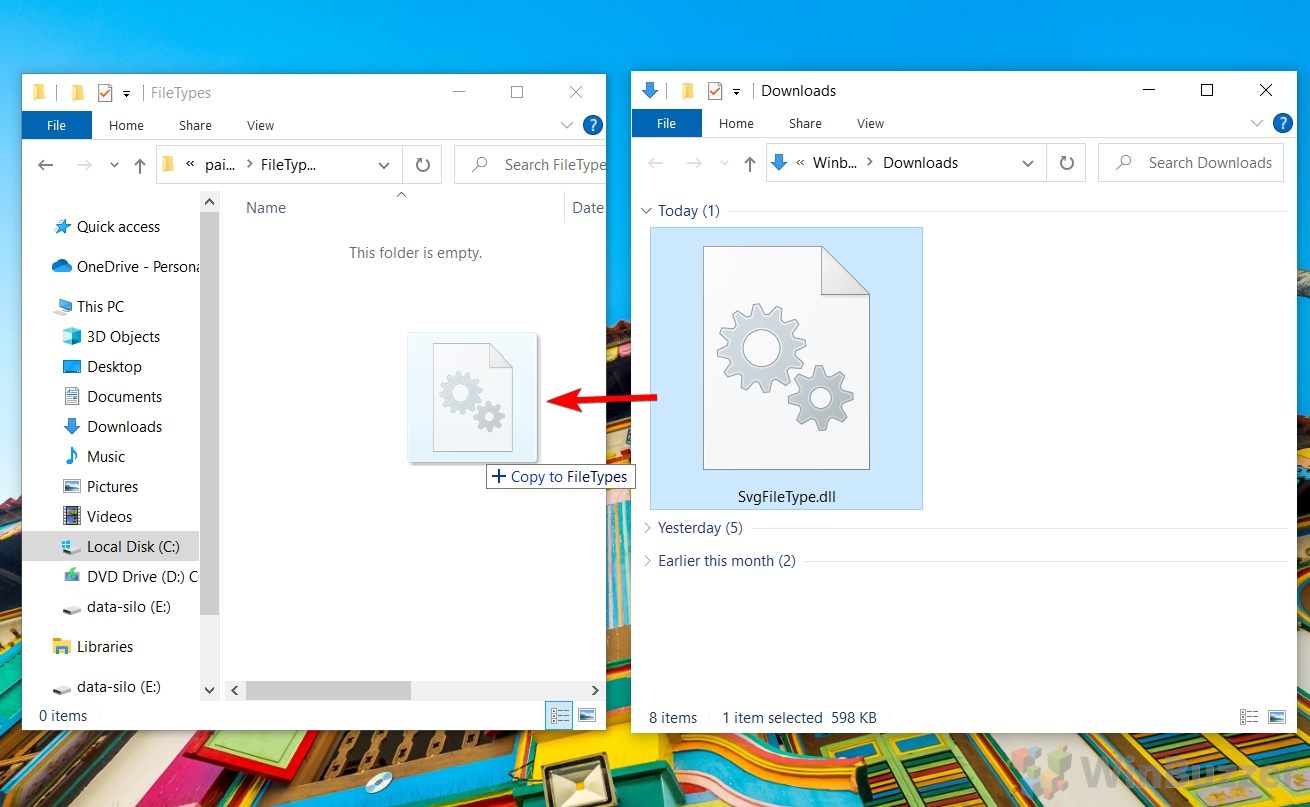
- Copy the .dll file to your Paint.NET file types folder
To get the SVG viewer to work with Paint.NET, you need to copy the .dll file to the correct subdirectory in the application’s folder.
By default, this isC:\Program Files\paint.net\FileTypes. However, Microsoft Store users will instead find Paint.NET in%userprofile%\documents\paint.netApp Files\FileTypes. Drag the .dll file into the relevant folder.

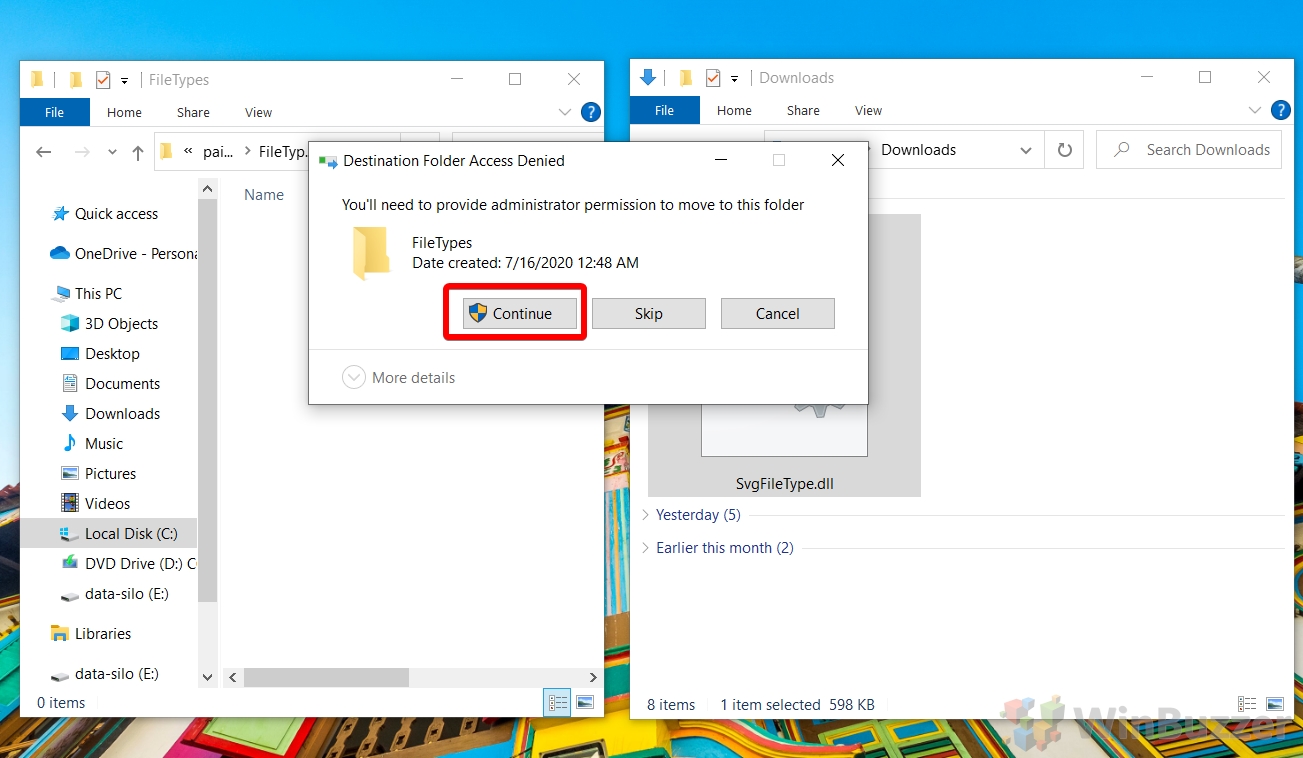
- Accept the UAC prompt
If you’re transferring the .dll file to your root directory, Windows 10 will ask for administrator permissions for security reasons. Click “Continue” on the “Destination Folder Access Denied” prompt.

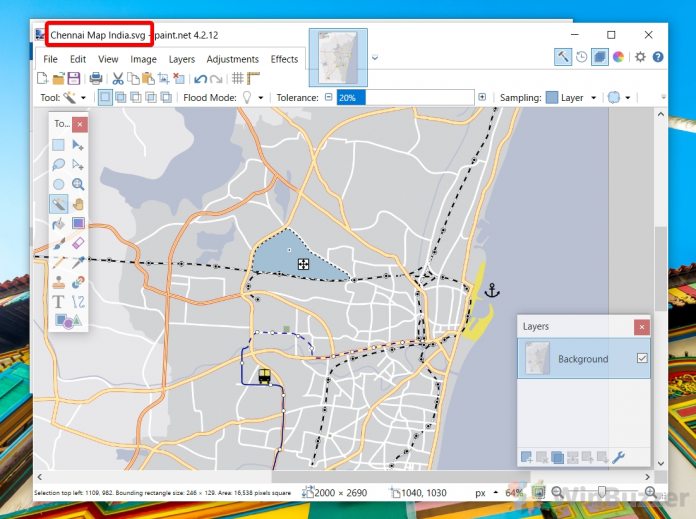
- How to open SVG files with the Paint.NET SVG viewer
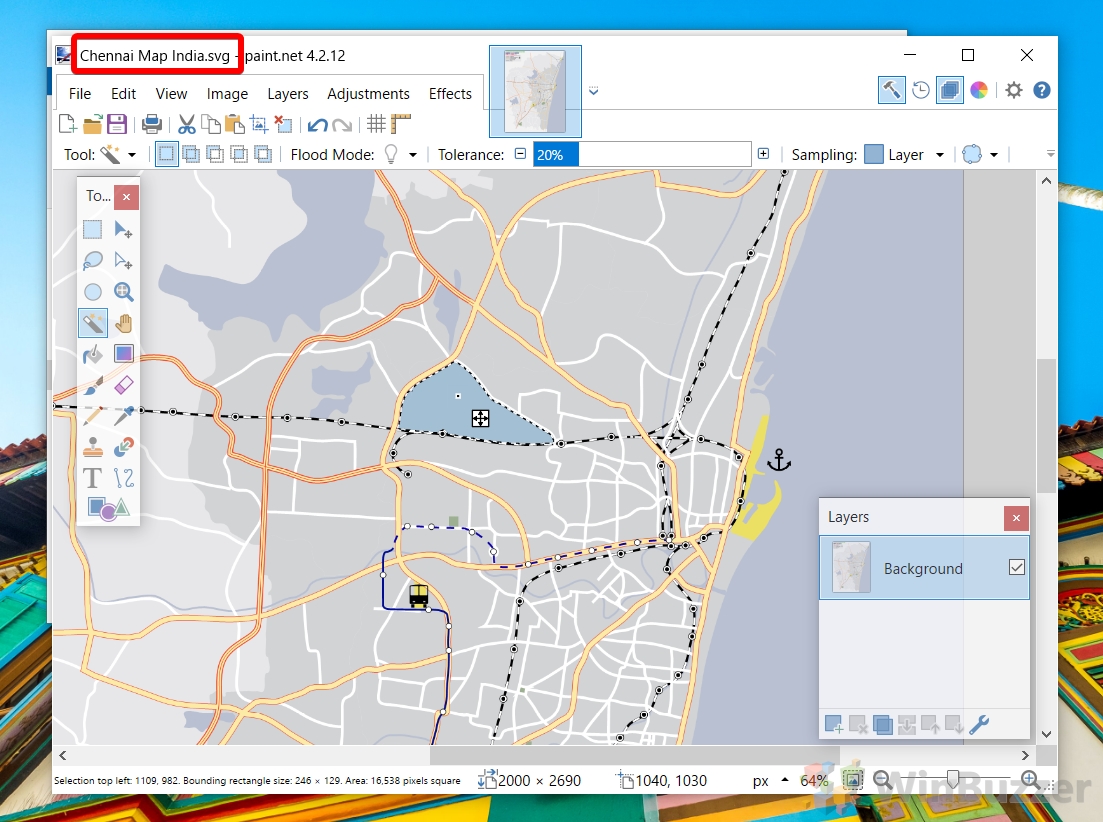
Open the folder where you downloaded your SVG image format file and right-click one. Click “Open with > paint.net” to open it with the paint.NET SVG viewer.

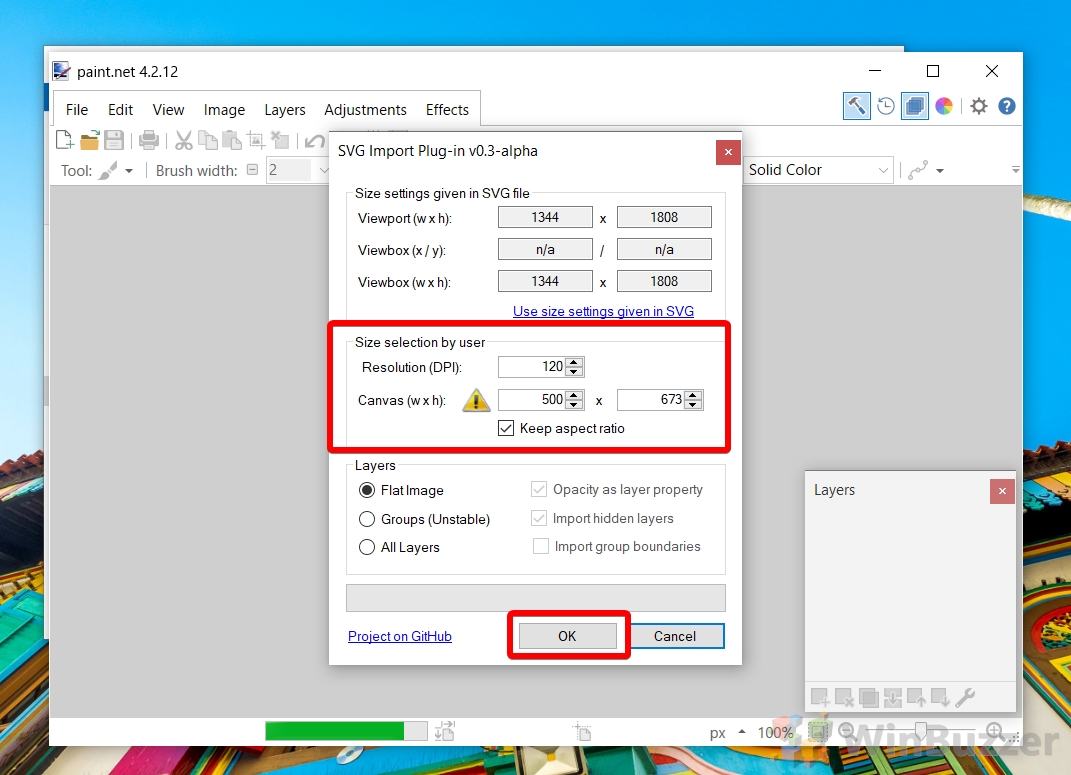
- Select a canvas size
As mentioned earlier, SVG files can scale to as large as you like, and as a result Paint.NET asks what size you’d like to make the SVG document. This is entirely up to you, but bear in mind that larger documents take more of your PC’s resources to view and process. Once you’re done, press “OK”.

- View your Scalable Vector Graphics file
Paint.NET will open a regular canvas with your .svg file in, with the ability to zoom at will and make a few other adjustments. You can now open any SVG file you download via this route.

Editing SVG files with Inkscape Vector Graphics Editor
Oftentimes you’ll be sent an SVG file only to realize that it has a mistake in it or needs correction. In these cases, a simple SVG viewer won’t suffice, but commercial software like Adobe InDesign is very expensive. Instead, we recommend Inkscape, a very capable free SVG editor that’s available through the Microsoft Store.
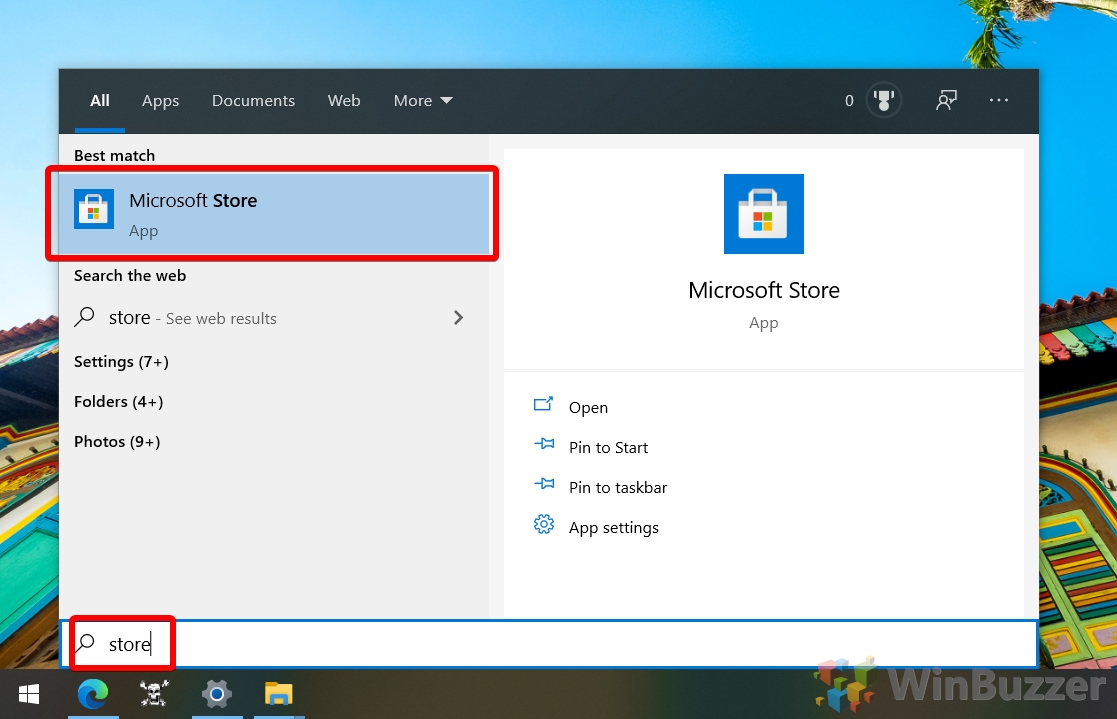
- Open the Microsoft Store
Press the “Start” button and type “Store”. Click the “Microsoft Store” entry at the top of the list.

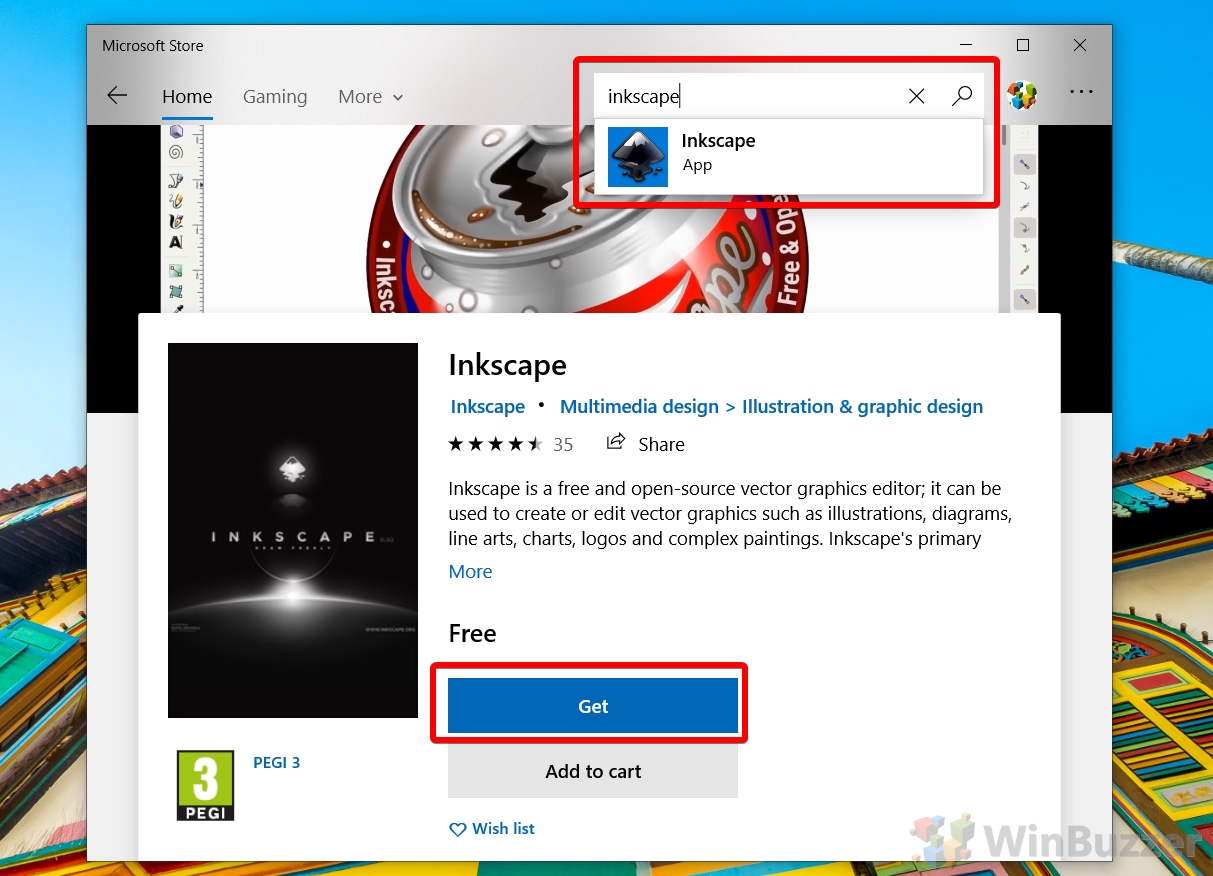
- Download the Inkscape SVG file editor
Type “Inkscape” in the Store search bar and click on the app, then click “Get” to download and install it.

- Edit SVG files with Inkscape
You can now open Inkscape and press “File > Open” to open your SVG file. There are several great tutorials on how to use the SVG editor here.

How to Convert SVG Vector Graphics to JPG, PNG and other Raster Image Formats with One Click
Editing SVG files is all well and good, but problems can arise if you want to share them with someone who doesn’t have an SVG viewer. In such situations, you can convert SVG to JPG, but you’ll need third-party software to do so. Our software of choice is File Converter, a free, open-source, and lightweight tool that lets you convert SVG to JPG with one click.
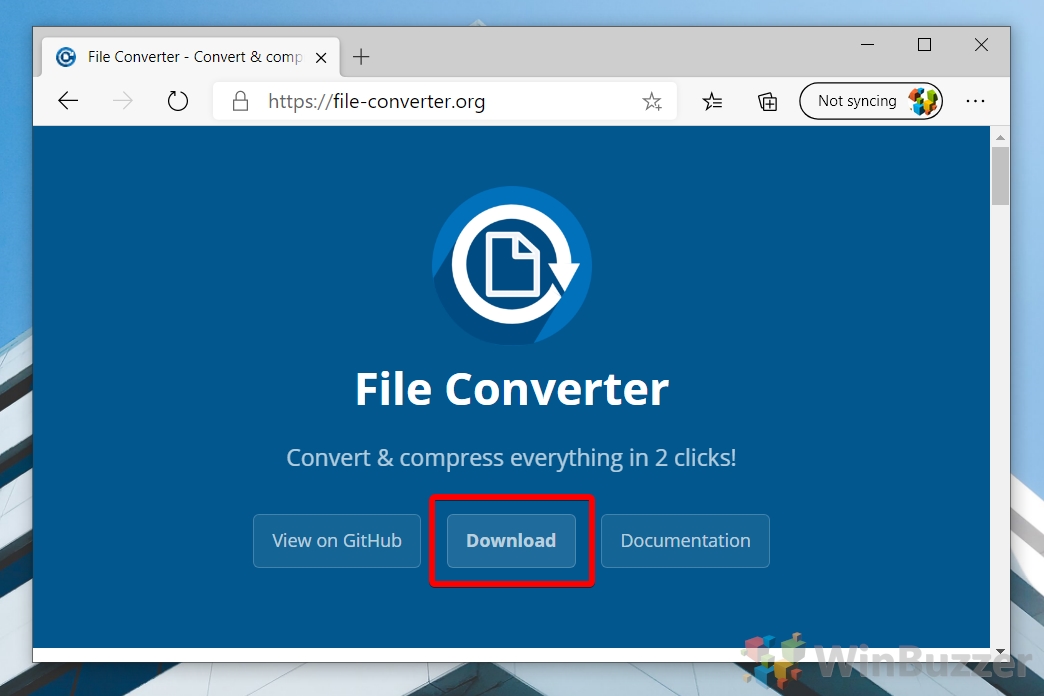
- Download File Converter
Head to the File Converter webpage and click the “Download” button.

- Choose convert from SVG to JPG
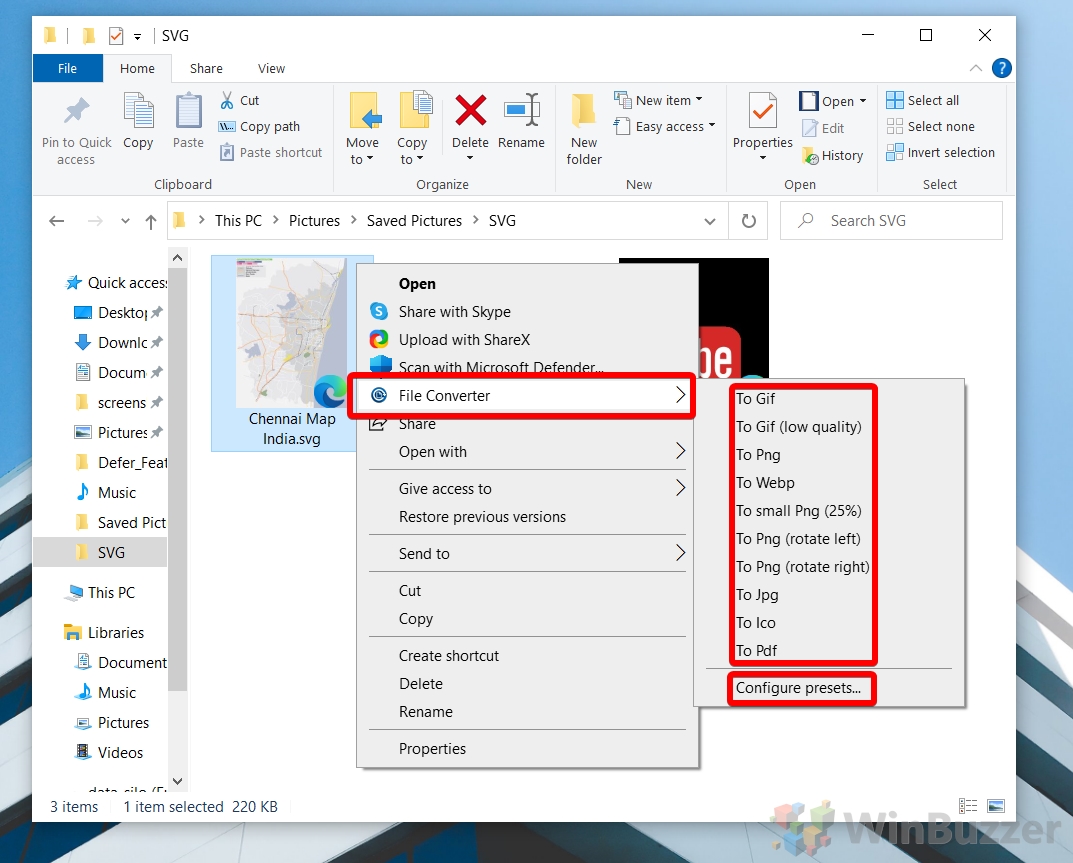
Right-click your SVG file, hover over File Converter, and select “File Converter > To Jpg”. You can also select any other image format you wish or PDF.

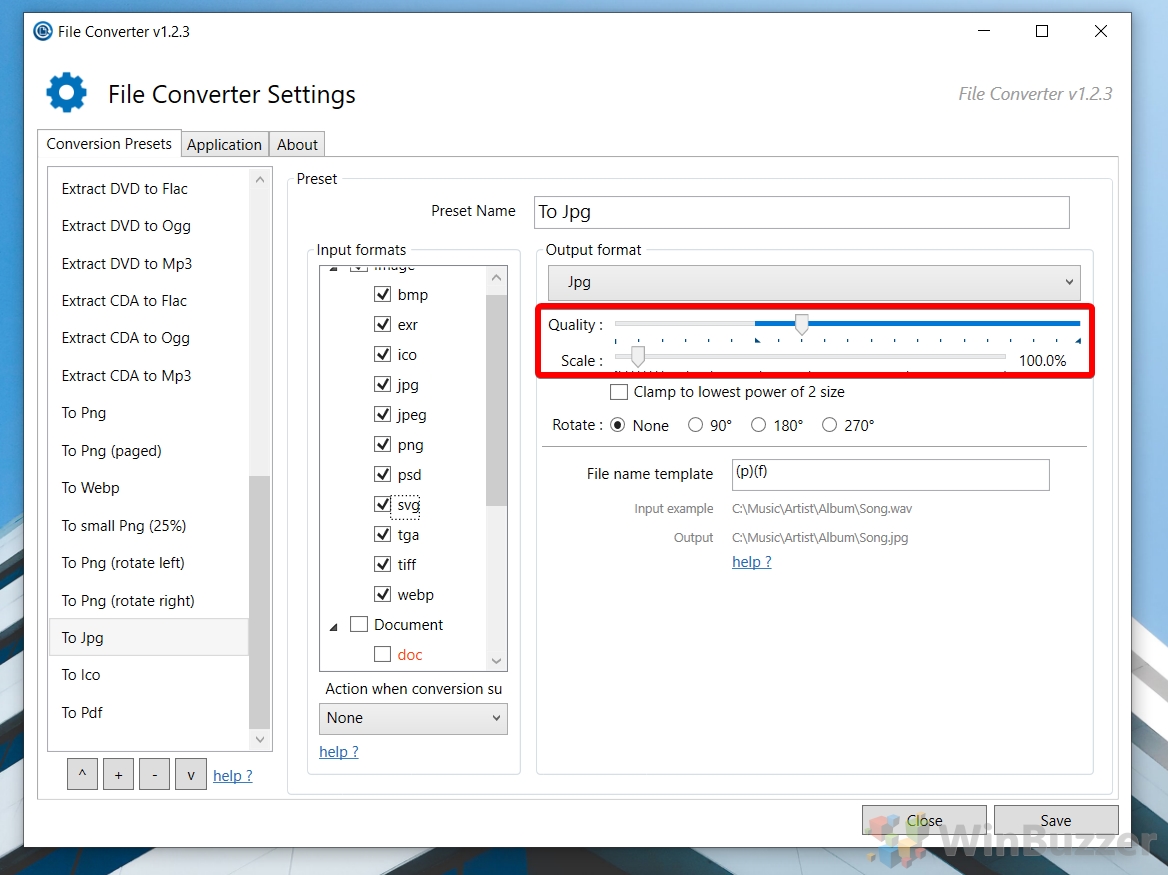
- Select your image options and confirm the conversion
The next screen will let you choose the quality, scale rotation, and name of the converted file. Once you’ve customized it to your liking, press “Save”.

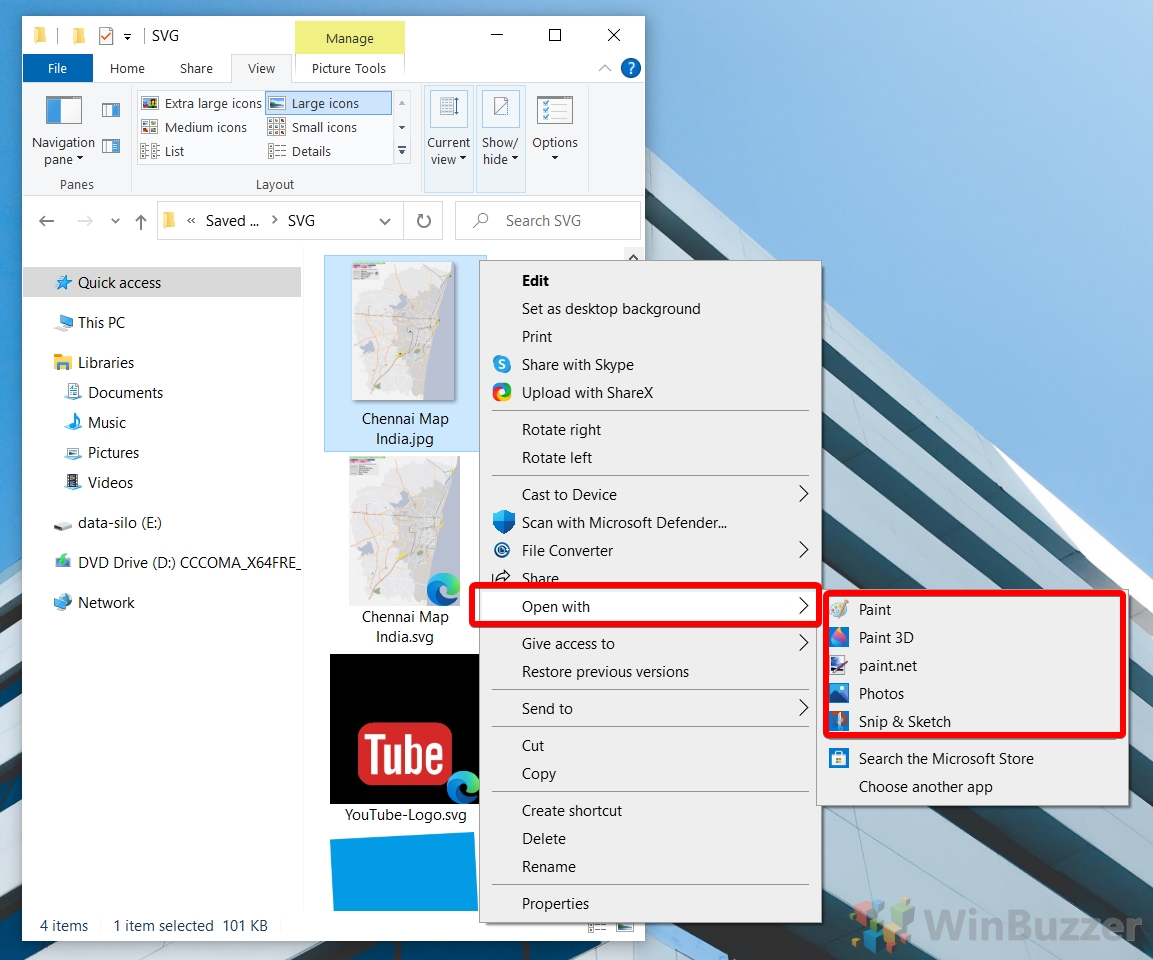
- Open your SVG to JPG file with a compatible app
You can now open the JPG file with any image editor without needing an SVG viewer. Simply right-click it and choose the application you want to open it with.

If you liked this tutorial, you may find our one on viewing and converting HEIC files useful, as well as our guide to restoring the old photo viewer.
Last Updated on March 18, 2022 3:34 pm CET by Markus Kasanmascheff