Cascading style sheet (CSS) is the most useful language for styling a website. The CSS’s major working is to control the animation, font’s style and size as well as the color of the website.
With HTML, CSS helps you in making the website compatible and responsive for different types of designing, i.e., mobiles, tablets.
The site performance also relates to the CSS because of the animation and other visualization; all are the factors that make the site performance efficient.
In this article, we will be discussing the importance of optimizing the CSS as well as the best tools used for formatting and optimizing the CSS.
What is CSS optimization, and why is it important?
For increasing the site’s speed and efficiency, CSS optimization is helpful. This happens through the minimization of markups and files in the CSS. The techniques for CSS optimization are the following:
- Use image sprites in case of using a lot of icons or graphics
- Compress your CSS file to remove the white spaces
- Removing needless and duplicate CSS code
- Use the CSS code in the beginning and JS at the end
- Use the “Keep it Simple Stupid” technique to maintain them efficiently
The Optimization of CSS is essential because having an unorganized code will let your website to be slow. If your website’s speed is slow, then the search engine ranking of your site will be affected severely.
Having a good CSS will not only make the site’s speed better, but it will provide a unique user interaction through a friendly layout.
Below we have mentioned some of the top tools for formatting and optimizing CSS.
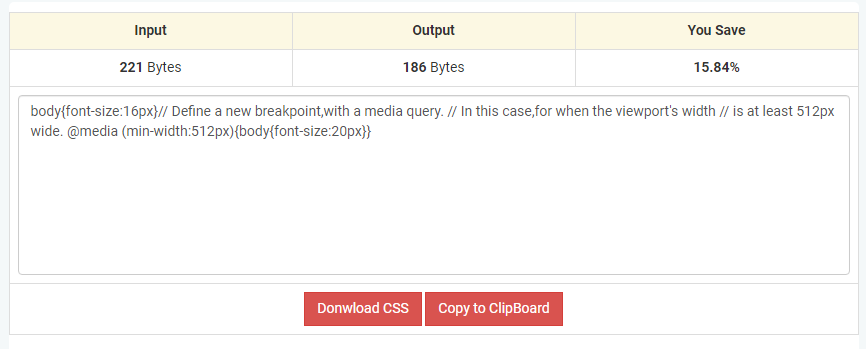
1. Prepostseo
Prepostseo is a website that offers Minimizer and beautifier tools for optimizing your CSS scripts. Many CSS developers use this tool to clean and beautify their CSS code to retain the speed of the website.
Here is the list of features that Prepostseo CSS minimizer provides:
Features:
- It’s a free tool for everyone without any limitation or subscription
- It’s straightforward to understand and use as it provides the user-friendly layout
- It saves time for CSS developers as they already have less time
- It helps the user to improve the site speed through compressing the code
- This tool provides complete information about the input and output bytes of the code
- It comes with the option of pasting the CSS code as well as directly uploading the file for minimizing automatically.
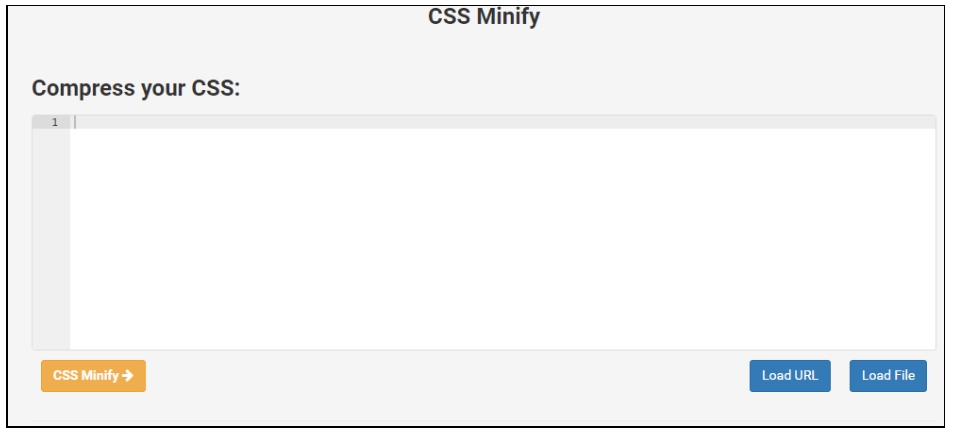
2. CSS Minify
It is a simple tool that contains a user-friendly layout for optimizing your CSS code. The best thing about this tool is that it offers multiple processes, including the following:
- Beautifying the code
- Making the code readable
- Well-formation of CSS
- Removing the white and other spaces
- It eliminates all indentation, comments, newlines
Without these elements, the CSS code will be able to run without any problem but faster than before. However, one of the significant benefits is that the CSS code becomes difficult to read, and this way, the code stealer feels challenging to use your code.
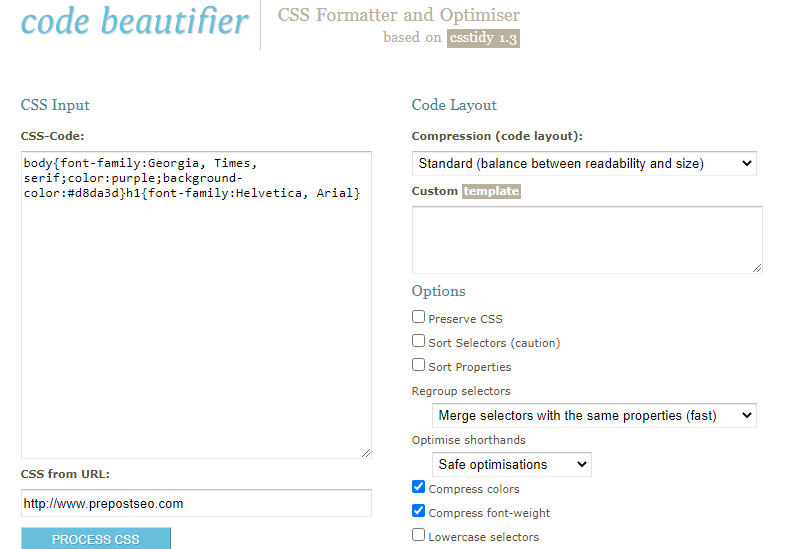
3. Code Beautifier
This is another fantastic tool for developers based on the accessible open-source CSS, “CSS tidy,” for optimizing your code. It offers you to paste the script of CSS and get the result through a URL.
The most significant benefit of this tool is that you can get the CSS code of any URL instantly. This way, you can easily use this tool to get the idea for your website.
Whether you are optimizing the content through your pasting or URL, it will show you the changes made by changing its color. Moreover, you can easily download the optimized code or copy it.
This tool provides numerous features that help you in making your result better. Like it gives five variations for compression, ranging from minimum to maximum compression.
Other options include the removal of unnecessary code that is optional. You can also sort the code through this tool automatically.
4. CSS Nano
Another efficient and featureful tool for minimizing CSS code is CSS Nano. This tool contains modern algorithms for optimizing the code as it provides the option of transforming the style with JavaScript.
Providing the CSS file to this tool will only perform safe optimization, but it gives the option of push compression for reducing its size in the same efficiency.
However, maintaining the same efficiency and working, it also removes all the unnecessary spaces, especially the white spaces.
5. CSS lint
CSS lint is another tool that generates the reduction of unnecessary scripts in your CSS code. It doesn’t show the process of minimizing your code; instead, it just shows the message about hurting your feelings.
However, the warning message doesn’t mean to be affecting the working of the code. But it changes the code to reduce its size but maintaining the operation and functionality.
Through its predefined rules, it analyzes your syntax and code; then, it generates a new version of the same code.
This tool not only checks the unnecessary codes in the code, but it also finds errors that make your website slow. You can also choose your option for getting the result according to your preference.
Conclusion
Optimization for different codes like HTML, CSS requires because it boosts your site’s speed. However, you can perform the optimization manually, but it’s not efficient as compare to online tools. Instead, it creates errors in the code.
Before optimizing your CSS code, you should see the tool’s efficiency. This is because the tool shouldn’t change the sequence. The module of the code else may affect the working of the code.
Last Updated on February 14, 2022 8:23 pm CET by Markus Kasanmascheff